VS Code Tips
履歴
| editor | 唯野 |
| 2020.5.24 | 公開 |
| 2020.5.25 | 追加 |
| 2020.6.23 | 追加 |
非常に長らくテキストエディタとしてはWZ Editorを使ってきたのですが、だんだん設定が変になりやりたいことがちっともできなくなってきたので、VS Codeと使い分けていきたいと思います。
というわけで、とりあえず設定したもののメモを残しておきます。
環境 : Windows 10 Pro x64、Visual Studio Code 1.45.1
等幅フォントにする
settings.jsonのeditor.fontFamilyでmonospaceを最初に持ってくる。標準でMSゴシックになる。MSもフォントではメイリオとか遊ゴシックとか出してきてるけど、個人的にはMSゴシックで何ら不満を感じない。ある意味、私が最も長くお世話になっているMS製品かもしれない。
合わせてフォントのサイズや太さも変えられる。
"editor.fontFamily": monospace, Consolas, 'Courier New', "editor.fontSize" : 15, "editor.fontWeight" : 100,
cf. VSCodeのver1.40アップデートでのフォントとその設定について - Qiita
ルーラーを設定
settings.jsonに以下を追加。これで80カラム目と120カラム目に縦線が表示される。配列になっているので自由に追加できるが、WZ Editorのように上部に目盛りが表示されるわけではない。
"editor.rulers": [80, 120],
cf. VS Code で 80 桁の位置に線を表示させる - Qiita
テキストの折り返し
[Alt+Z]でトグルする。折り返しの標準を80カラムにするにはsettings.jsonに以下を追加する。細かい設定はお好みで。
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 80,
"editor.wrappingIndent": "same",
cf. VS Codeでテキストの折り返しを設定するには:Visual Studio Code TIPS - @IT
標準の読込と保存の設定
読込時に文字コードを自動判別し、改行コードをCRLF(Windows標準)にするにはsettings.jsonで以下を指定。
"files.autoGuessEncoding": true,
"files.eol": "\r\n",
また、保存時に行末のスペースを削除し、ファイル末尾に改行を挿入するのはsettings.jsonで以下を指定。
"editor.trimAutoWhitespace": true,
"files.insertFinalNewline": true,
cf. Visual Studio Codeの設定の備忘録 ? 山本隆の開発日誌
ローカルに編集履歴を保存
gitでももちろんいいですが、拡張機能の「Local History」をインストールするとお手軽。保存先や頻度は適宜設定する。
cf. VSCode (Visual Studio Code)で簡単に履歴・バックアップが取れる拡張機能「Local History」が便利 | カレリエ
タブ入力をスペースにさせない
settings.jsonで以下を指定する。スペース派の人は逆にすればよい。
"editor.detectIndentation": false,
"editor.insertSpaces": false,
cf. VSCodeのエディター設定の話 - タブ文字がなぜか半角スペースになってしまう - Qiita
タブや全角スペースを可視化する
settings.jsonに以下を追加。renderWhitespaceが"boundary"だと単語間の半角スペース1個は無視する。"all"だと全て表示。ついでにタブを4カラムにしておく。
"editor.renderWhitespace": "boundary", "editor.tabSize": 4,
改行も可視化するには拡張機能の「eol-2019」をインストールする。同様に全角スペースを可視化するには拡張機能の「Zenkaku」をインストールする。コマンドパレットから「Enable Zenkaku」「Disable Zenkaku」で切り替えられる。
合わせて「indent-rainbow」もインストールするとインデントの深さごとに色分けしてくれる。更に、「Whitespace+」をインストールして行頭以外のタブ、スペース、改行も色付けする。但し、標準だと色が濃いし上述のindent-rainbowとかぶるので、お好みでコマンドパレットから「Whitespace+ config」で設定画面を開き、ボーダーをなくしたり透明度を0.1とかにする。もしくはコマンドパレットから「Whitespace+ Toggle」でON/OFFを切り替えてもよい。
cf. VS Code でドキュメントの空白文字を見やすくしてみる - Qiita
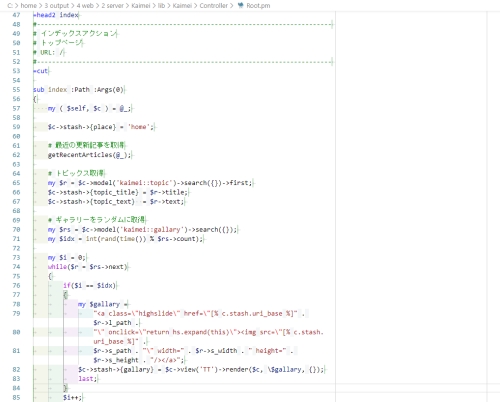
とりあえず上記の設定をするとこんな感じになる。

タブとスペースの一括変換
[F1]で[indent]を入力し「indentationToSpaces」または「indentationToTabs」を選ぶ。

