松田直樹、後藤賢司、こもりまさあき
これからのWebサイト設計の新しい教科書
CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装
書誌
| author | 松田直樹、後藤賢司、こもりまさあき |
| publisher | エムディエヌコーポレーション |
| year | 2015 |
| price | 2800+tax |
| isbn | 978-4-8443-6489-4 |
履歴
| editor | 唯野 |
| 2015.8.10 | 読了 |
| 2015.9.8 | 公開 |
| 2020.2.25 | 文字化け修正 |
| 2020.5.26 | 画像追加 |
副題にもあるようにCSSフレームワーク、特にBootstrapを用いてレスポンシブWebデザインによる設計と実装を解説した本。私自身は特にBootstrapにこだわる理由がなかったので、どちらかといえば最近のWebサイト設計における概要を理解する目的で読んだ。そのため注力して読んだのは主に前半部分であるが、モバイルサイト向けなどでは1ページに情報を集約してしまうのが流れのようである。その場合のSEOとの兼ね合い等がどうなるのか私にはよく分からないものの、結局はユーザの利便性が優先されるということなのだろう。
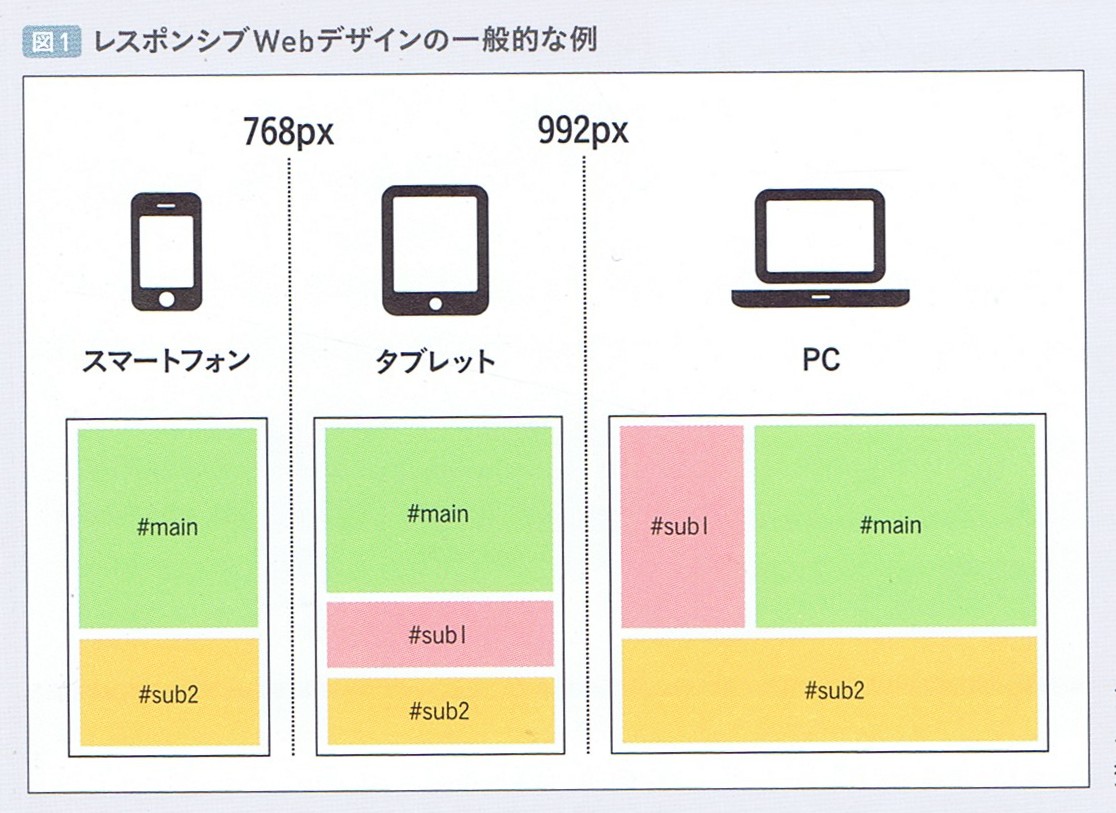
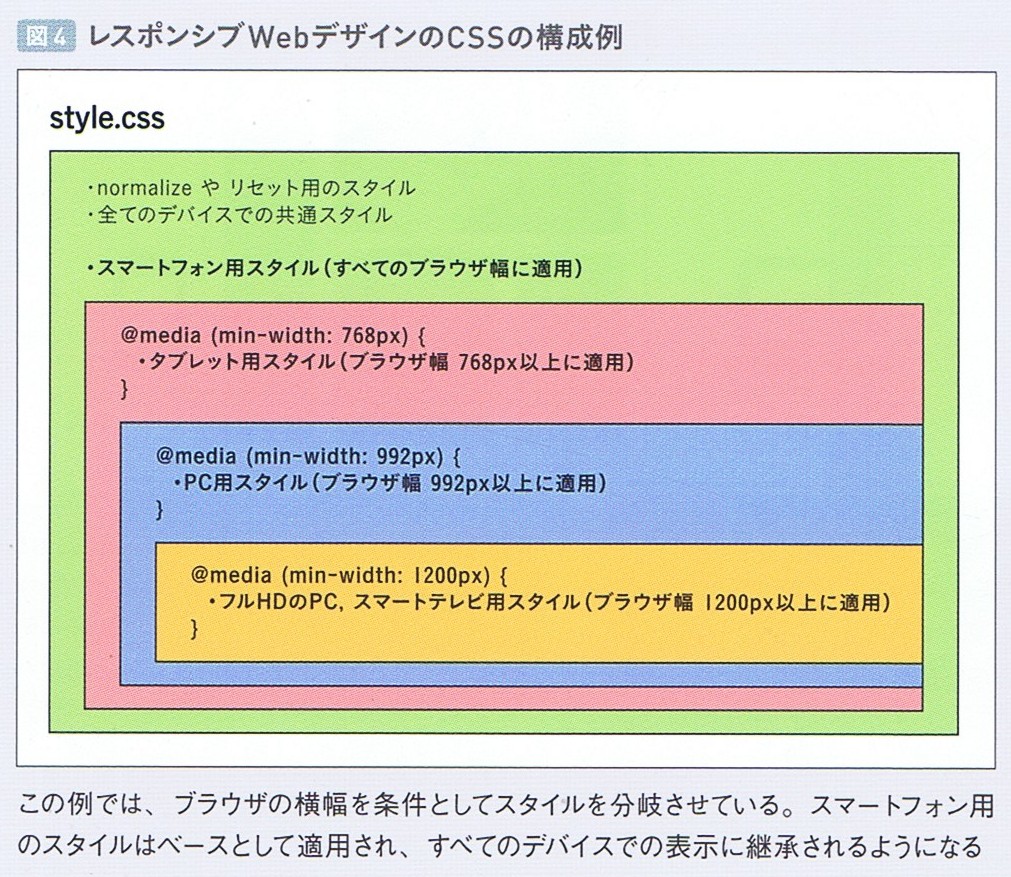
レスポンシブWebデザインと聞いて初めは「何だそれは」と思ったが、要はCSSのmediatypeで主要な閲覧デバイス(スマホ、タブレット、PC)の画面幅に応じて、Webページを構成するブロックの表示を分岐させる――ということである。Bootstrapなどは、そのためのフレームワークであり、ブラウザ間の実装の違いなども吸収しつつ、統一されたインタフェースを提供している。確かに複数人で多数のWebサイトを製作する立場であれば、この種のルールが統一される効果は大きい。
私自身はCSSというよりも、この種のことはHTMLテンプレートで部品ごとに分けるイメージでいたため、そういう意味では勉強になったが、言い換えれば、よりBootstrapに関心のある人が読むべき本だと思った。
抄録
12-19
マルチデバイスによるWeb閲覧が一般化したことで、Webで求められる情報も「必要な時に必要な情報を得る」ことに比重が移ってきた。現在ではそのためにレスポンシブWebデザイン(RWD)がよく用いられている。これは2010年にEthan Marcotte氏が提唱したもので、Fluid Grids (サイズ可変グリッド)、Fluid Images (サイズ可変な画像や動画)、CSS3 Media queries (上記を実現するためにCSS3のMedia Typeを使う)という点に特徴がある。RWDは現状ではスマートフォン、タブレット、PCを想定して作られることが多い。